定义:
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
说明:
说简单点如果二个元素需要横着排列,那么就将它的float设置为left或right。
left:从左到右排列。
right:从右到左排列。
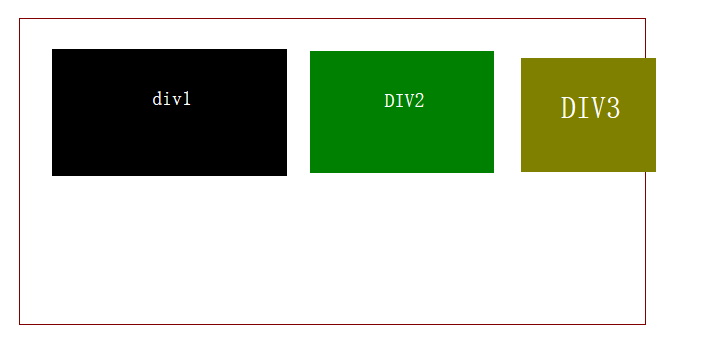
如下图:

上图这二个元素的float属性会设置为left。

上图三个元素,第三个元素它的右侧超过了它的父类元素的大小,如果div3还是将它的float设置为left的话,那么按照定义的注释解释,div3回换到下一行,为了避免这种情况,软件会将div3的flaot设置为right。
2020-01-17 12:06
举报
板块信息
详情
热门讨论
- 2
- 挟翼2.0正式上线!
- 0
- 动态与公告
- 4
- hover鼠标经过的样式
- 0
- 图文教程
- 5
- 为HTML元素设置文本
- 0
- 图文教程
- 7
- 为HTML元素设置click事件
- 0
- 图文教程
- 9
- max和min值介绍
- 0
- 图文教程
- 10
- HTML元素的样式解析
- 0
- 图文教程
- 12
- 利用边框弧度来绘制一个月亮
- 0
- 图文教程
- 13
- margin-top失效解决办法
- 0
- 图文教程
关于挟翼
挟翼一款提供UI页面设计的软件。您只需要动一动鼠标绘制相关的元素,软件会自动帮你完成CSS样式和HTML代码。
从现在开始注册,立即赠送一年VIP会员。活动结束日期待定。
Copyright @ 2018-2026 京ICP备15002500号-3
