为元素设置样式可以使用ID或class或者直接元素的名称。
<div id="div1" class="cdiv"></div>
如果要为上面的div设置背景颜色可以使用下面三种方式
1、#div1{background-color :red}
2、.cdiv{background-color :red}
3、div{background-color :red}
在系统绘制页面的过程种用户可以不用填写className和ID,为了保证每一个元素都有唯一的样式,我们采用
body>div:nth-child(1)>div:nth-child(2)这种方式body为HTML页面中body元素他是唯一的,">"指的是它的字节。
body>div:nth-child(1),表示body下的第一个div
body>div:nth-child(2),表示body下的第二个div
body>span:nth-child(1),表示body下的第一个span
nth-child(index) ,index是从1开始。
依此类推
系统会参数大量的nth-child这个属性,当然我们也可以不用生成nth-child,我们可以采用生成默认的样式。
可以在“项目”,“配置”,“常规”,“基本”选项中将”样式方式“设置为:“生成默认的样式名称”,完成之后需要重新生成页面。

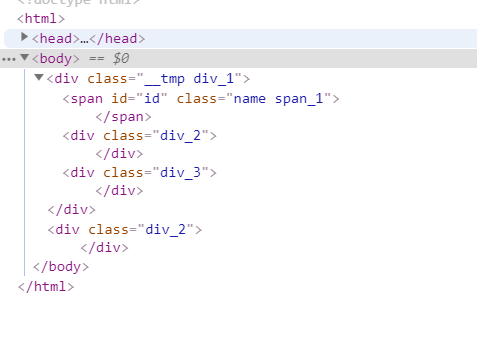
如上图:它的没有元素会在它的同级目录下产生一个唯一的样式名称"div_",它的样式为:
body>.div_1>.div_2
当然如果你设置了ID,那么它的样式表为:#id,因为ID在整个页面上是唯一的,系统不会判断你的ID是否唯一,所以在使用ID的时候请谨慎。
如果当前元素在同目录下它的className或元素名称是唯一的那么它就不会输出div_1或div:nth-child(1)
div id= "div"
div
span
i
img
那么会输出
#div>div
#div>span
#div>i
#div>img
如果是
div id = "div"
div class="head"
div class= "body"
div class= "foot"
那么会输出
#div>.head
#div>.body
#div>.foot
这样元素必须拥有父类元素(不能为BODY)
如果你觉得这样的样式名称很麻烦,你可以为元素设置className,并且在className名称前面添加一个“+”号。系统遇到“+”号,表示当前样式名称在整个页面中是唯一的,它会像ID一样只输出".className"
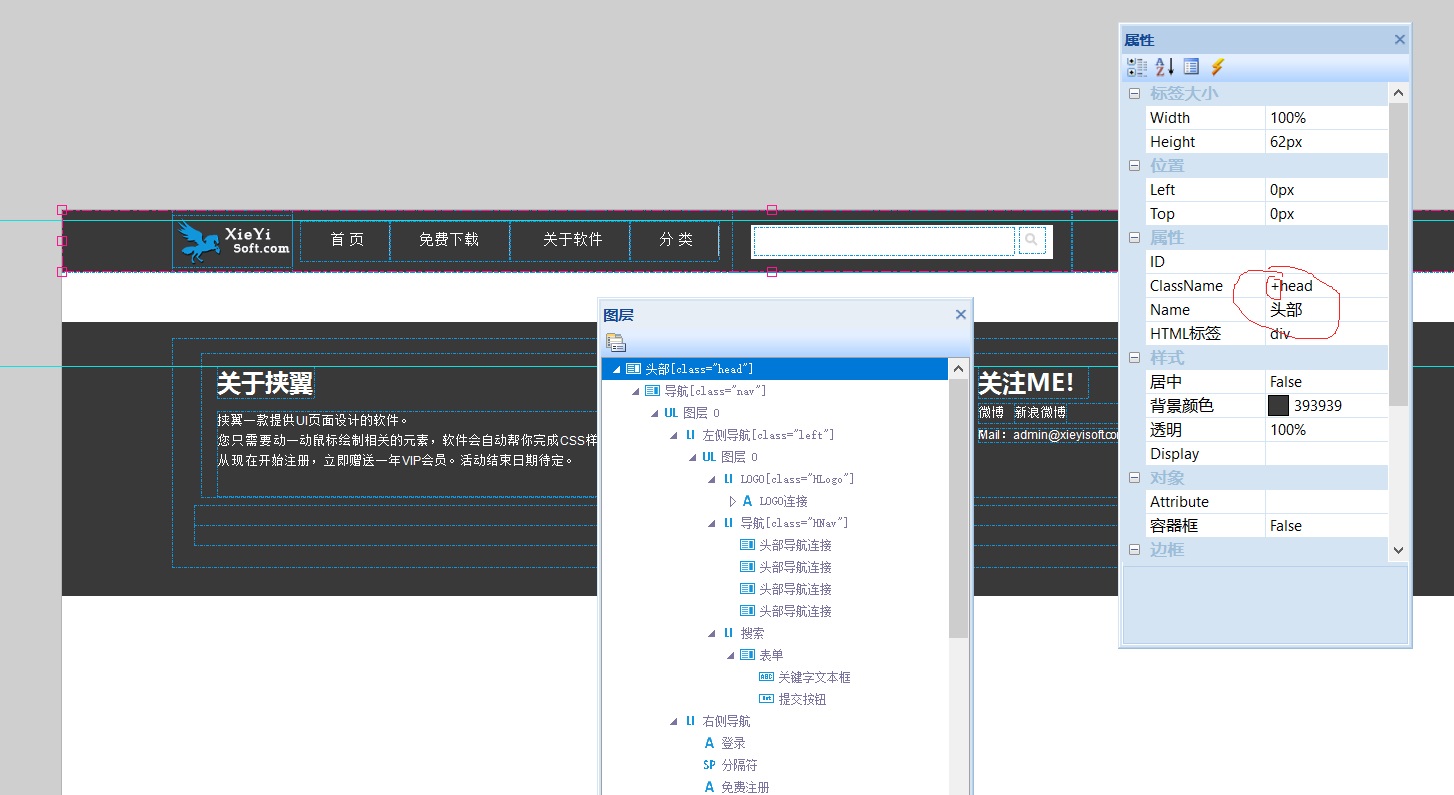
如下图:

在属性面板中ClassName的值为:“+head”。
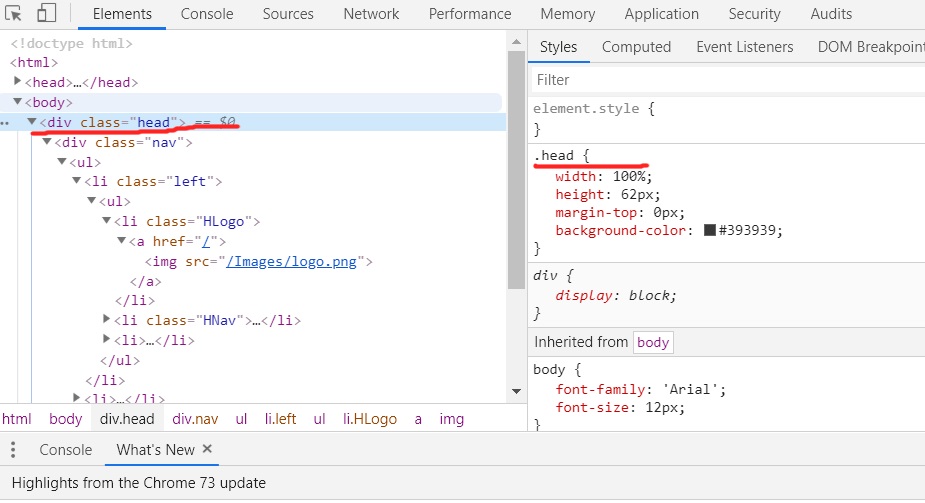
如果正常输出样式名称为"body>.head"
我们看看它现在的输出是:

- 2
- 挟翼2.0正式上线!
- 0
- 动态与公告
- 4
- hover鼠标经过的样式
- 0
- 图文教程
- 5
- 为HTML元素设置文本
- 0
- 图文教程
- 7
- 为HTML元素设置click事件
- 0
- 图文教程
- 9
- max和min值介绍
- 0
- 图文教程
- 10
- HTML元素的样式解析
- 0
- 图文教程
- 12
- 利用边框弧度来绘制一个月亮
- 0
- 图文教程
- 13
- margin-top失效解决办法
- 0
- 图文教程
关于挟翼
挟翼一款提供UI页面设计的软件。您只需要动一动鼠标绘制相关的元素,软件会自动帮你完成CSS样式和HTML代码。
从现在开始注册,立即赠送一年VIP会员。活动结束日期待定。
