- 0
- 置顶 快捷键介绍
- I:绘制一个图片对象(光标变为+)D:绘制一个DIV对象(光标变为+)A:绘制一股超链接(光标变为+)P:绘制一个div元素(position:absolute)(光标变为+)S:恢复到默认选择对象(光标变为箭头)H:视图进入移动状态(光标变为手)CTRL + Q 显示或隐藏 “图层” 面板CTRL + W 显示或隐藏 “属性” 面板CTRL + R 显示或隐藏 “标签” 面板CTRL + F 显示或隐藏 “文件” 面板CTRL + W 显示或隐藏 “组件” 面板CTRL + D 显示或隐藏 元素的默认边框CTRL + S 保存文件F5:预览当前页面,需要先保存。
- 挟翼 19/04/20 17:58
- 0
- 置顶 缺少mfc110u.dll文件夹解决办法
- XP下会出现mfc110u.dll文件丢失的问题,请打开下面链接,下载对应的安装程序。http://www.microsoft.com/zh-CN/download/details.aspx?id=30679下载对应的文件如果你的系统是32位的请下载:VSU4\vcredist_x86.exe如果你的系统是64位的请下载:VSU4\vcredist_x64.exe
- 挟翼 19/05/04 09:52
- 0
- 置顶 max和min值介绍
- 什么是MIN和MAX值,这里会详情介绍:MIN:最小值。指的是您绘制的元素的宽度或高度由你的子节点决定。MAX:最大值。指的是您绘制的元素的宽度由你的父节点决定。这里要注意的是:高度无MAX值。如下图:元素1,它拥有二个子元素(子元素1,子元素2),当元素1的宽度设置为min时候。此时要找到元素1的子节点中它的右边框离父类节点的左侧最大值的那个元素,既子元素1。
-

- 挟翼 19/10/25 15:26
- 0
- css3过渡
- 描述:css3 过渡就像一个润滑剂,它是元素在触发更容易平滑过渡。在css3之前动画都是依赖于javascript和flash实现,但css3过渡需要处理的资源更少,更加平滑。在css中可以通过一些伪类来触发如::hover、:focus、:active、:target、:checked等,无需再javascript中编写动画,只需要更改一个属性值并依赖浏览器来执行所有的工作。下列为css创建简单的过渡步骤:1、默认样式中声明元素的初始状态样式。2、声明过渡元素最终状态样式。3、再默认样式中通过添加过渡函数,添加一些不同的样式。兼容性:IE10+ 、Chrome 26+、FireFox 16+
- 挟翼 20/01/15 11:50
- 0
- CSS3 transition-timing-function 属性说明
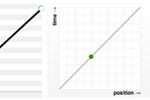
- 下列为动画、过渡函数说明:函数功能描述图例ease默认值,元素样式从初始状态过渡到终止状态的时速由快到慢,逐渐变慢。(cubic-bezier(0.25,0.1,0.25,1))linear元素的样式从初始状态过渡到终止状态的速度保值不变。(等于 cubic-bezier(0,0,1,1))ease-in元素的样式从初始状态过渡到终止状态时,速度越来越快,呈一种加速状态。这种效果称为渐显效果。(等于 cubic-bezier(0.42,0,1,1))ease-out元素的样式从初始状态过渡到终止状态时,速度越来越慢,呈一种减速状态。这种效果称之为渐隐效果。(等于 cubic-bezier(0,
-




- 挟翼 20/01/10 13:38
- 0
- CSS动画详情介绍
- 描述:在CSS3之前完成动画只能靠flash来完成,如今CSS3可以简单来完成CSS动画。CSS3中通过animation实现动画和transition实现动画非常类似,都是通过改变元素的属性值来实现动画效果。它们的区别在于:使用transition属性只能通过指定的属性初始化状态和结束状态,然后在二个状态之间进行平滑过渡的方式来实现动画。而animation实现动画效果主要由二个部分组成。1、通过类似flash动画中的关键帧来声明一个动画。2、在animation属性中调用关键帧声明动画,从而实现一个更为复杂的动画效果。兼容性:IE 10+Firefox 5.0+Chrome 4.0+Saf
- 挟翼 20/01/10 13:22
- 0
- CSS层次选择器
- 简单描述:层次选择器相对来说较麻烦些,但是它的功能相对来说也比较强大,但它使用的频率相对也较少。相对来说后代选择器和子选择器使用要大于后二者。层次选择器是通过HTML文档中的元素之间的层次关系来获取对应的HTML元素,其关系包括:后代、父子,兄弟(其中兄弟右包括相邻和通用二种)。兼容性:目前只有IE7(包括IE7)以下的浏览器不支持。语法:选择器类型功能描述E F后代选择器(包含选择器)选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内E>F子选择器选择匹配的F元素,且匹配的F元素是所匹配的E元素的子元素E+F相邻兄弟选择器选择匹配的F元素,且匹配的F元素紧位于匹配的E元素后面E~F
- 挟翼 20/01/10 12:25
板块信息
详情
- 板名:CCS教程
- 主题:7
- 帖子:0
- 今日:0
- 讲解一些CSS3相关的教程
热门讨论
- 2
- 挟翼2.0正式上线!
- 0
- 动态与公告
- 4
- hover鼠标经过的样式
- 0
- 图文教程
- 5
- 为HTML元素设置文本
- 0
- 图文教程
- 7
- 为HTML元素设置click事件
- 0
- 图文教程
- 9
- max和min值介绍
- 0
- 图文教程
- 10
- HTML元素的样式解析
- 0
- 图文教程
- 12
- 利用边框弧度来绘制一个月亮
- 0
- 图文教程
- 13
- margin-top失效解决办法
- 0
- 图文教程
关于挟翼
挟翼一款提供UI页面设计的软件。您只需要动一动鼠标绘制相关的元素,软件会自动帮你完成CSS样式和HTML代码。
从现在开始注册,立即赠送一年VIP会员。活动结束日期待定。
Copyright @ 2018-2026 京ICP备15002500号-3
