我们在工作视图中绘制一个div(宽度和高度分别为:328px,100px)
背景颜色设置为:#808000
字体为:华文琥珀
字体大小为:25px
字体的颜色为:白色
如下图:

现在我们需要当鼠标经过时候,改变字体的颜色,div 的背景,生成一个阴影

上图问工机具栏中的样式部分
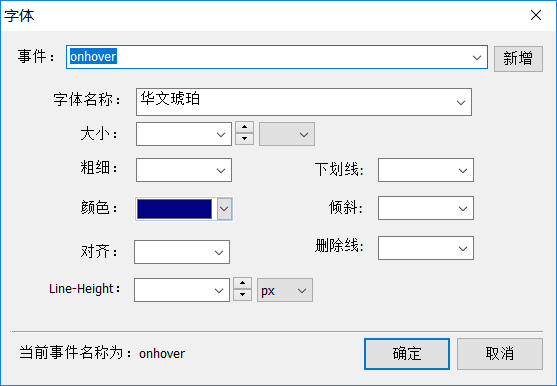
选择第六个字体FONT,如下图:

将字体的颜色设置为深蓝色。
将事件选择为“onhover”
点击确定
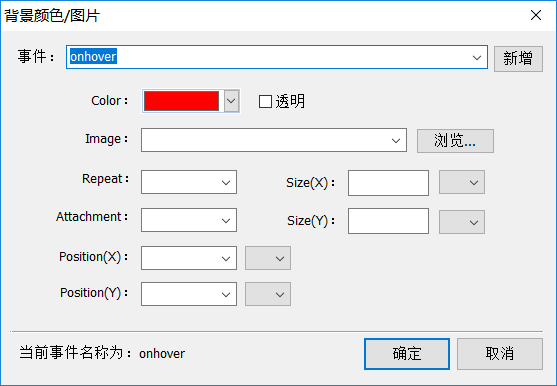
选择工具栏中的颜色,第四个背景,如下图:

将Color设置为红色。
将事件选择为“onhover”
点击确定
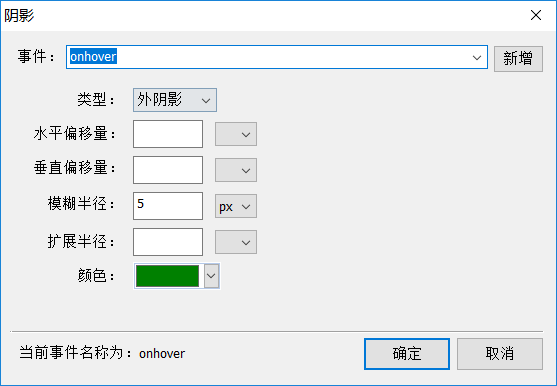
选择工具,阴影,如下图

将模糊半价选择5px
设置模糊的颜色。
将事件选择为“onhover”
完成之后,CTRL+S 保存,并F5预览。
2019-04-22 17:25
举报
板块信息
详情
热门讨论
- 2
- 挟翼2.0正式上线!
- 0
- 动态与公告
- 4
- hover鼠标经过的样式
- 0
- 图文教程
- 5
- 为HTML元素设置文本
- 0
- 图文教程
- 7
- 为HTML元素设置click事件
- 0
- 图文教程
- 9
- max和min值介绍
- 0
- 图文教程
- 10
- HTML元素的样式解析
- 0
- 图文教程
- 12
- 利用边框弧度来绘制一个月亮
- 0
- 图文教程
- 13
- margin-top失效解决办法
- 0
- 图文教程
关于挟翼
挟翼一款提供UI页面设计的软件。您只需要动一动鼠标绘制相关的元素,软件会自动帮你完成CSS样式和HTML代码。
从现在开始注册,立即赠送一年VIP会员。活动结束日期待定。
Copyright @ 2018-2026 京ICP备15002500号-3
