在视图页面中选中元素
“右键”、“锁定”
“右键”、“隐藏”
或在图层面板中右键对应的元素节点,
“锁定”
“隐藏”
当元素被锁定时候,它将不能被选中,可以在图层面板中选中。

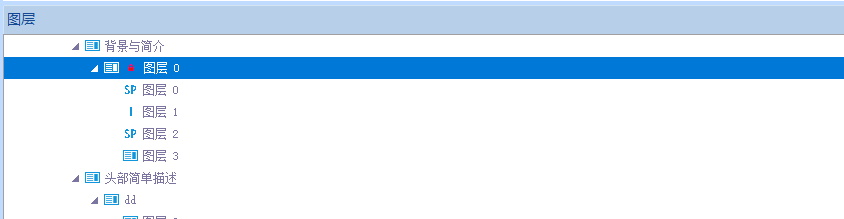
上图为 图层面板,当元素被锁定时候,在图层面板中会出现锁图标。
隐藏,元素一旦被设置为隐藏,那么在当前视图中不会显示,即使预览也不会显示,它的style样式为:dislpay:none
这里要注意的是在视图页面中即使不显示,但是它仍然站位置,这与HTML样式dislpay:none的效果不一直。
举类说明:

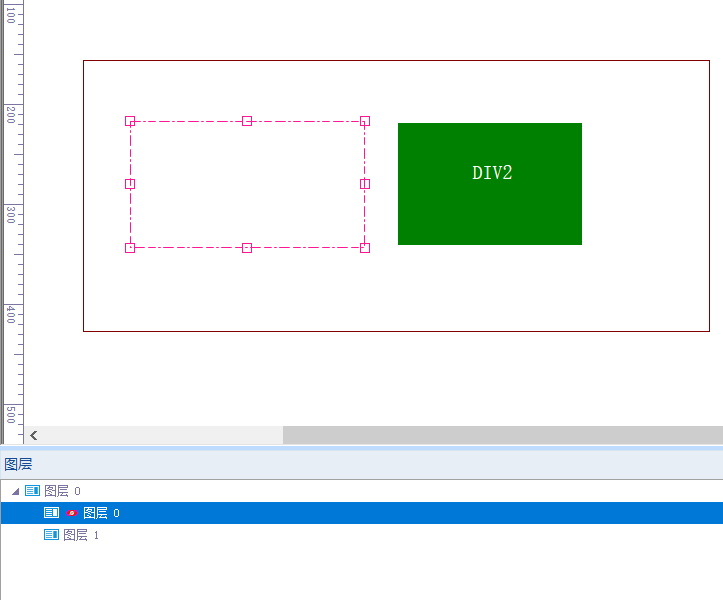
上图为根元素中有二个子元素,div1和div2,这是正常情况。
div2的margin-lef:33px;margin-top:62px;
现在假色把div1设置为隐藏,那么在视图页面中程序的方式为下图:

这里需要注意的是,隐藏的元素和锁定的元素一样都不能在视图页面中被选中,只能通过图层面板中选中。
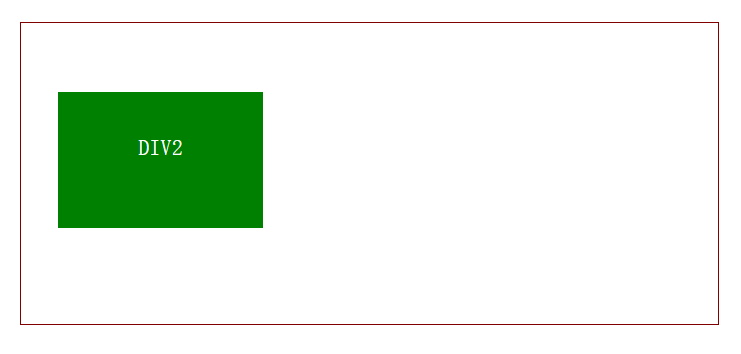
我们在看看浏览器预览是情况,如下图:

很明显DIV1是不占用位置的。
这是不同之处,使用时候请注意。
2020-01-17 11:22
举报
板块信息
详情
热门讨论
- 2
- 挟翼2.0正式上线!
- 0
- 动态与公告
- 4
- hover鼠标经过的样式
- 0
- 图文教程
- 5
- 为HTML元素设置文本
- 0
- 图文教程
- 7
- 为HTML元素设置click事件
- 0
- 图文教程
- 9
- max和min值介绍
- 0
- 图文教程
- 10
- HTML元素的样式解析
- 0
- 图文教程
- 12
- 利用边框弧度来绘制一个月亮
- 0
- 图文教程
- 13
- margin-top失效解决办法
- 0
- 图文教程
关于挟翼
挟翼一款提供UI页面设计的软件。您只需要动一动鼠标绘制相关的元素,软件会自动帮你完成CSS样式和HTML代码。
从现在开始注册,立即赠送一年VIP会员。活动结束日期待定。
Copyright @ 2018-2026 京ICP备15002500号-3
