什么是元素的样式:
元素的样式是指某一个元素的字体及颜色样式。
元素包括:A,DIV,LI,DD,DT,EM,SPAN,I,S,B,LABEL
事件包括:LOAD(加载事件),HOVER(鼠标经过事件)
元素样式包括:页面和项目。
页面样式:当前设置的元素的样式只在当前项目中有效。
项目样式:当前设置的元素的样式在整个项目中都有效。
如果一个元素设置了页面样式和项目样式,那么他的页面样式优先。
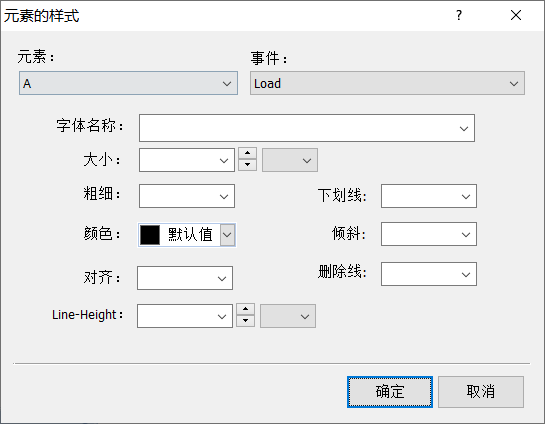
如下图:

那么它有什么作用:
我们可以设置一个LABEL标签,让它在整个项目中的基本样式为:颜色为红色,加粗。
那么整个项目中的LABEL元素标签都带有这个样式。
我们也可以设置A(超链接)元素标签,让它在整个项目中都保持着下划线。
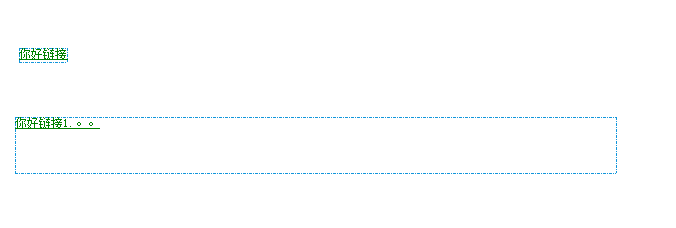
如下图:
我们设置了A标签的样式之后,视图中所有的A标签都带有相同的样式。

2019-10-20 07:57
举报
板块信息
详情
热门讨论
- 2
- 挟翼2.0正式上线!
- 0
- 动态与公告
- 4
- hover鼠标经过的样式
- 0
- 图文教程
- 5
- 为HTML元素设置文本
- 0
- 图文教程
- 7
- 为HTML元素设置click事件
- 0
- 图文教程
- 9
- max和min值介绍
- 0
- 图文教程
- 10
- HTML元素的样式解析
- 0
- 图文教程
- 12
- 利用边框弧度来绘制一个月亮
- 0
- 图文教程
- 13
- margin-top失效解决办法
- 0
- 图文教程
关于挟翼
挟翼一款提供UI页面设计的软件。您只需要动一动鼠标绘制相关的元素,软件会自动帮你完成CSS样式和HTML代码。
从现在开始注册,立即赠送一年VIP会员。活动结束日期待定。
Copyright @ 2018-2026 京ICP备15002500号-3
