现在视图页面中绘制一个div(详情可参考)
选中元素,现在我们需要改变元素的背景颜色,可以通过下面三种方法来修改。
方法一:
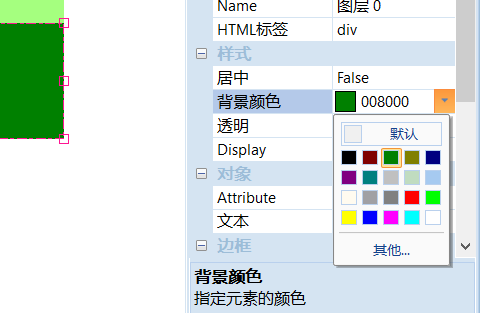
选中元素(确保选中一个元素),找到属性面板(可以按下CTRL+W快捷键来打开或关闭,或者在元素上右键,属性),找到样式、背景颜色,点击颜色文本框选中颜色:如下图:

点击其它颜色可以自由配置颜色值。
属性面板中只能设置元素的背景颜色,不能设置背景图片。
方法二:
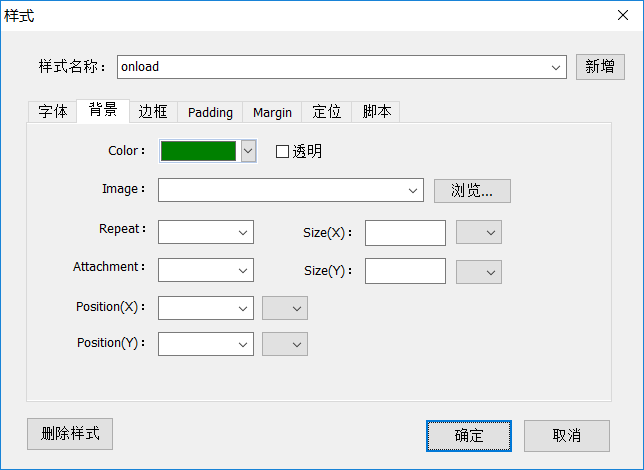
选中元素,右键,样式,如下图:

事件名称要选中为“onload”事件
选中“背景”选项,设置“color”的值即可。
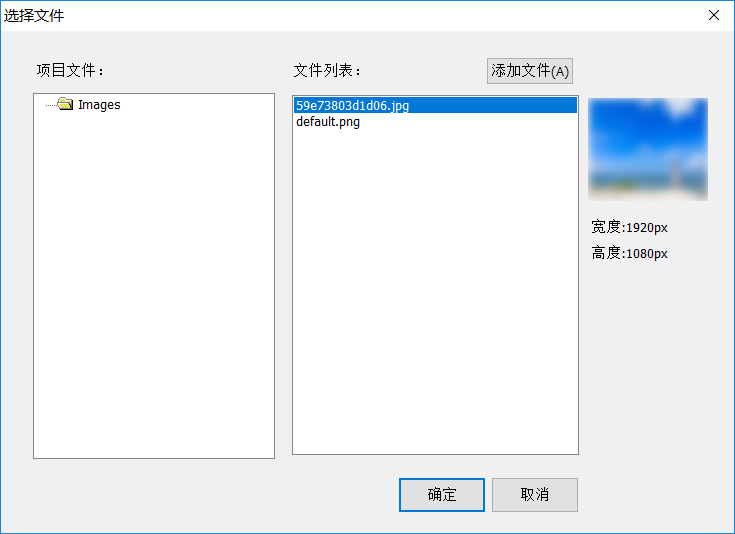
如何要设置背景图片,选中”预览“,如下图:

左侧为项目文件,默认为Images目录,右侧为图片列表。可以选择”添加文件“,将设备中的其它文件添加到指定的images目录中,点击”确认“,完成图片选择。
这里我们选择的图片过大,将上上图中的size(X,Y)设置为100%。确定,保存时候会提示一个保存框,点击确认。

如上图为视图文件中的效果图,保存预览
方法三:
选择工具栏,选择背景

它的操作和方法二一样,如果只是单纯修改背景颜色,推荐使用方法一,如果需要改变背景图片,推荐使用方法三,
不推荐大家使用方法二。
生成的脚本如下:
body>div:nth-child(1){width:213px;height:116px;margin-top:254px;marg
in-left:585px;background-color:#008000;background-image:url('/images/59e73803d1d06.jpg');
background-size:100% 100%;}
2019-04-28 16:54
举报
板块信息
详情
热门讨论
- 2
- 挟翼2.0正式上线!
- 0
- 动态与公告
- 4
- hover鼠标经过的样式
- 0
- 图文教程
- 5
- 为HTML元素设置文本
- 0
- 图文教程
- 7
- 为HTML元素设置click事件
- 0
- 图文教程
- 9
- max和min值介绍
- 0
- 图文教程
- 10
- HTML元素的样式解析
- 0
- 图文教程
- 12
- 利用边框弧度来绘制一个月亮
- 0
- 图文教程
- 13
- margin-top失效解决办法
- 0
- 图文教程
关于挟翼
挟翼一款提供UI页面设计的软件。您只需要动一动鼠标绘制相关的元素,软件会自动帮你完成CSS样式和HTML代码。
从现在开始注册,立即赠送一年VIP会员。活动结束日期待定。
Copyright @ 2018-2026 京ICP备15002500号-3
