前面我们介绍了如果通过OnMouseOver事件来弹出一个警告框(详情),本章我们来介绍通过OnMouseOver事件来改变HTML元素的背景颜色等样式操作。
第一步,在文件视图中创建一个元素(DIV),添加文本“鼠标OnMouseOver事件”,并设置元素的背景。
第二步,选中元素,设置元素的背景样式(如何设置背景请点击查看),这里我们不能选中事件”onload“,我们将事件名称设置为”changebg“,将背景颜色设置为红色,然后保存。
第三步,选中元素,打开属性面板,在属性面板中找到事件”闪电图标“,找到”OnMouseOver“事件名称,点击事件,如下图:

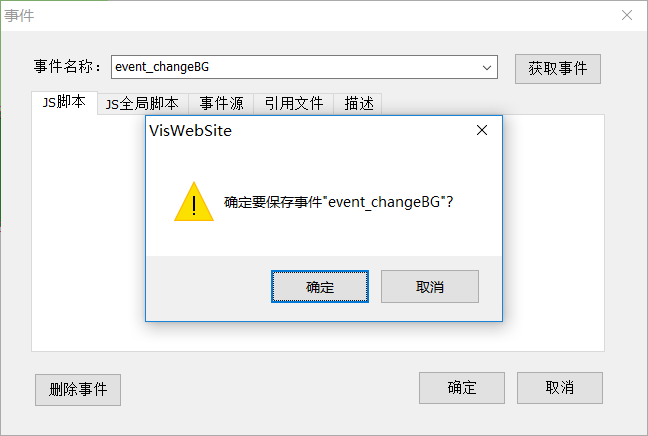
将事件名称设置为”event_changeBG“,然后保存。
第四步,选中元素,右键,JS脚本,弹出对话框,在关联事件中我们选中”event_changeBG“,然后再在函数名称中选中”addClass()“,选中行函数所在的行,将右侧的”参数列表“中的参数设置为”changebg“,保存。
预览下,当鼠标经过元素时候背景会变为红色。
现在我们设置当鼠标离开元素的时候还原背景颜色。
再到第三步,找到“OnMouseOut”事件,点击事件,在弹出的对话框中,将事件名称设置为“evevt_removeBG”,然后确定保存。
再到第四步,将关联的函数选中为“evevt_removeBG”,在函数名称中,选中“removeClass()”,在右侧参数列表中(如果没有请选中removeClass()函数所在的行)将参数“class”设置为:“changebg”。
保存,F5预览。
<div class="_event_dff94cc0">
鼠标OnMouseOver事件
</div>
<script type="text/javascript">
function event_changeBG(event){
$('._event_dff94cc0').addClass("changebg");
}
function evevt_removeBG(event){
$('._event_dff94cc0').removeClass("changebg");
}
$('._event_dff94cc0').bind('mouseout',evevt_removeBG).bind('mouseover',event_changeBG);
</script>样式:
.changebg{background-color:#ff0000!important;}
body>div:nth-child(1){width:213px;height:116px;margin-top:254px;margin-left:585px;background-color:#008000;}
2019-04-25 11:20
举报
板块信息
详情
热门讨论
- 2
- 挟翼2.0正式上线!
- 0
- 动态与公告
- 4
- hover鼠标经过的样式
- 0
- 图文教程
- 5
- 为HTML元素设置文本
- 0
- 图文教程
- 7
- 为HTML元素设置click事件
- 0
- 图文教程
- 9
- max和min值介绍
- 0
- 图文教程
- 10
- HTML元素的样式解析
- 0
- 图文教程
- 12
- 利用边框弧度来绘制一个月亮
- 0
- 图文教程
- 13
- margin-top失效解决办法
- 0
- 图文教程
关于挟翼
挟翼一款提供UI页面设计的软件。您只需要动一动鼠标绘制相关的元素,软件会自动帮你完成CSS样式和HTML代码。
从现在开始注册,立即赠送一年VIP会员。活动结束日期待定。
Copyright @ 2018-2026 京ICP备15002500号-3
