- 0
- 置顶 [程序介绍] 快捷键介绍
- I:绘制一个图片对象(光标变为+)D:绘制一个DIV对象(光标变为+)A:绘制一股超链接(光标变为+)P:绘制一个div元素(position:absolute)(光标变为+)S:恢复到默认选择对象(光标变为箭头)H:视图进入移动状态(光标变为手)CTRL + Q 显示或隐藏 “图层” 面板CTRL + W 显示或隐藏 “属性” 面板CTRL + R 显示或隐藏 “标签” 面板CTRL + F 显示或隐藏 “文件” 面板CTRL + W 显示或隐藏 “组件” 面板CTRL + D 显示或隐藏 元素的默认边框CTRL + S 保存文件F5:预览当前页面,需要先保存。
- 挟翼 19/04/20 17:58
- 0
- 置顶 [图文说明] 缺少mfc110u.dll文件夹解决办法
- XP下会出现mfc110u.dll文件丢失的问题,请打开下面链接,下载对应的安装程序。http://www.microsoft.com/zh-CN/download/details.aspx?id=30679下载对应的文件如果你的系统是32位的请下载:VSU4\vcredist_x86.exe如果你的系统是64位的请下载:VSU4\vcredist_x64.exe
- 挟翼 19/05/04 09:52
- 0
- 置顶 [功能介绍] max和min值介绍
- 什么是MIN和MAX值,这里会详情介绍:MIN:最小值。指的是您绘制的元素的宽度或高度由你的子节点决定。MAX:最大值。指的是您绘制的元素的宽度由你的父节点决定。这里要注意的是:高度无MAX值。如下图:元素1,它拥有二个子元素(子元素1,子元素2),当元素1的宽度设置为min时候。此时要找到元素1的子节点中它的右边框离父类节点的左侧最大值的那个元素,既子元素1。
-

- 挟翼 19/10/25 15:26
- 1
- [图文说明] 宽度设置为AUTO之后,注意事项
- 当宽度设置为AUTO之后,并且Display设置为lnline-block,会出现下面这种情况,如下图:当时当我们预览之后,如下图:这二个DIV本来是竖子排序的,预览之后却是横着排序,所以在使用AUTO并且Display设置为lnline-block时候需要注意,避免出下面情况
-


- 挟翼 19/04/22 21:47
- 挟翼 19/10/25 06:49
- 0
- [图文说明] AUTO设置说明
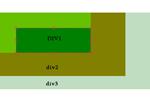
- 元素的宽度和高度可设置AUTO。下图为3个div,他们分别是父子孙关系。当元素的宽度设置为AUTO,Display不设置值,那么div2的宽度由父节点div3决定。当元素的宽度设置为AUTO,如果他的Display设置为lnline-block,div2的宽度由它的子节点div1决定当div2的高度设置为AUTO,那么它的高度是由它的子节点决定。
-



- 挟翼 19/04/22 21:10
- 0
- [图文说明] hover鼠标经过的样式
- 我们在工作视图中绘制一个div(宽度和高度分别为:328px,100px)背景颜色设置为:#808000字体为:华文琥珀字体大小为:25px字体的颜色为:白色如下图:现在我们需要当鼠标经过时候,改变字体的颜色,div 的背景,生成一个阴影上图问工机具栏中的样式部分选择第六个字体FONT,如下图:将字体的颜色设置为深蓝色。将事件选择为“onhover”点击确定选择工具栏中的颜色,第四个背景,如下图:将Color设置为红色。将事件选择为“onhover”点击确定选择工具,阴影,如下图将模糊半价选择5px设置模糊的颜色。将事件选择为“onhover”完成之后,CTRL+S 保存,并F5预览。
-




- 挟翼 19/04/22 17:25
- 0
- [图文说明] 第一个页面从hello world开始
- 在视图中,可以选择D(A)这个时候鼠标会变成“+”号。或在“标签视图”中,点击“基本标签”,“DIV”,点击完成之后鼠标移到主视图中会变成“+”号。按下鼠标左键开始移动鼠标,绘制一个方块,松开鼠标。找到”属性视图“面板(可以使用CTRL+W 来打开或关闭),找到“对象”,”文本“,填写“hello world”选中当前视图中的元素,在工具栏中选择字体为“华文琥珀”,字体大小为35PX,选择”粗体“。也可以在“字体视图”中选择。如下图:按下F5预览,如果你安装了360产品,这个时候会提示出现病毒之类的提示,大家可以不用理他,该软件绝无病毒,如有病毒欢迎大家举报。预览图如下:
-


- 挟翼 19/04/20 21:26
板块信息
详情
热门讨论
- 2
- 挟翼2.0正式上线!
- 0
- 动态与公告
- 4
- hover鼠标经过的样式
- 0
- 图文教程
- 5
- 为HTML元素设置文本
- 0
- 图文教程
- 7
- 为HTML元素设置click事件
- 0
- 图文教程
- 9
- max和min值介绍
- 0
- 图文教程
- 10
- HTML元素的样式解析
- 0
- 图文教程
- 12
- 利用边框弧度来绘制一个月亮
- 0
- 图文教程
- 13
- margin-top失效解决办法
- 0
- 图文教程
关于挟翼
挟翼一款提供UI页面设计的软件。您只需要动一动鼠标绘制相关的元素,软件会自动帮你完成CSS样式和HTML代码。
从现在开始注册,立即赠送一年VIP会员。活动结束日期待定。
Copyright @ 2018-2026 京ICP备15002500号-3



